この記事では、Photoleapを使って
blenderでモデリングしたCGのテクスチャをAIに描いてもらう方法を
解説しています。
AIにテクスチャを描いてもらうには、ちょっとした工夫が必要かも
Photoleapとは
Photoleapは、iPhone用の写真編集アプリで、プロのような編集機能を手軽に利用できるアプリケーションです。主な機能は、画像の切り抜き、背景の修正、フィルターの適用、レタッチ、アニメーション効果の追加などがあります。
その中の機能に「AIアート作成」という項目があり、その機能を使って
テクスチャをAIに描いてもらう事ができます。
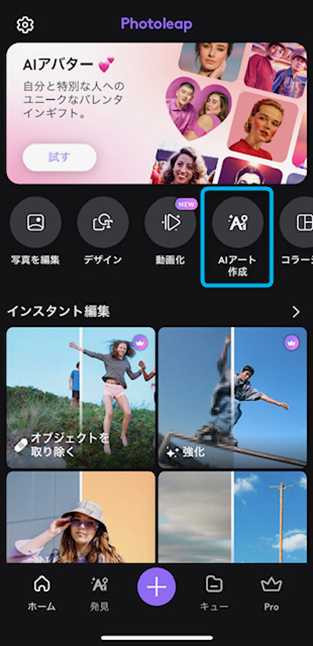
PhotoleapのAIアートの使い方
(1) アプリを開いて「AIアート作成」を選択

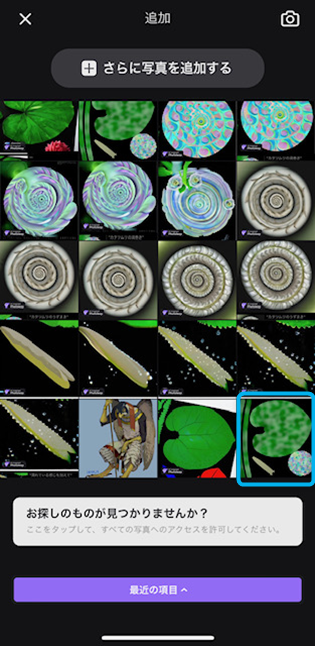
(2) UV展開して色を付けた画像を指定

BlenderでUV展開した画像に「AIに描いてもらいたいモノの大まかな色」をつけて保存
保存した画像をアプリで「さらに写真を追加する」から選択
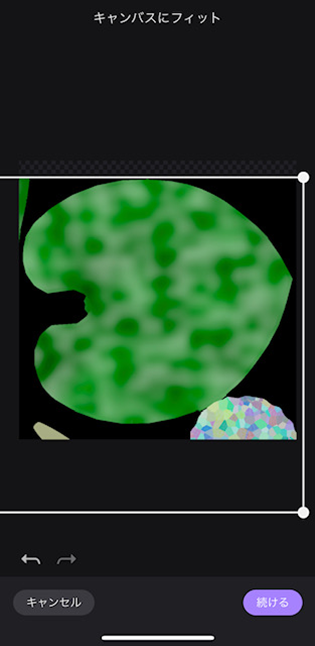
(3) 選択した画像が表示される

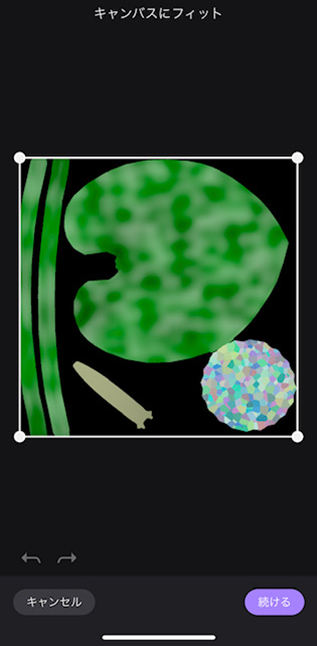
(4) 選択した画像をキャンバスにフィットさせる

(5) AIに描いてもらいたい内容を指定

① スケッチの説明
AIに描いてもらいたい内容をなるべく詳細に記入
英語ベースで書いた方が正確に描いてもらえると思われます。
② 強度
選択した画像をどの程度参考にしてAIが描くかを指定する。
筆者の感覚では、6~7割くらいが丁度よい感じがしました。
9割以上を指定した場合、元の画像の原型がなくなる感じです。
何度も描いてもらい、丁度よい割合を調整していきましょう!
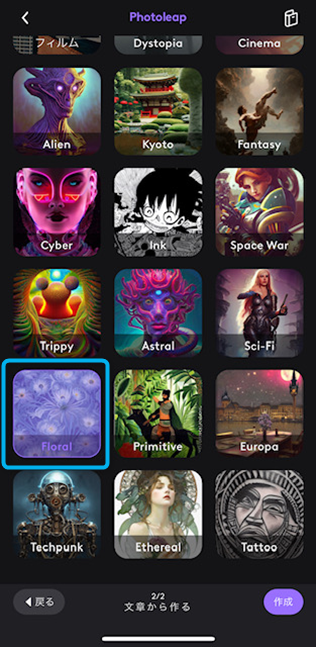
③ AIが描く絵のテイストを指定
まずは、Photoを選択して様子を見てみましょう。
要領がつかめたら用途に合わせて、色々な「テイスト」を選択して
目的のテクスチャを描いてもらいましょう。
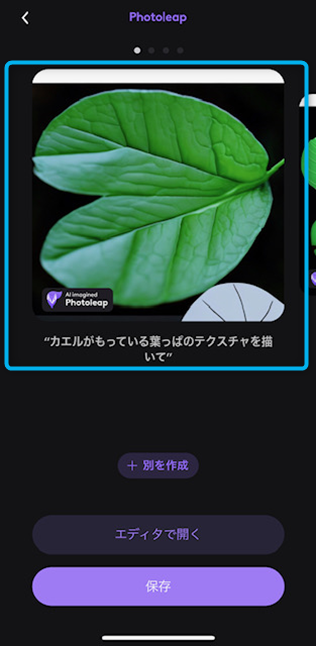
(6) AIが描いたテクスチャが表示されます

(7)テイストを変更してもう一度「作成」

今度は「Floral」を選択して作成を実行してみます
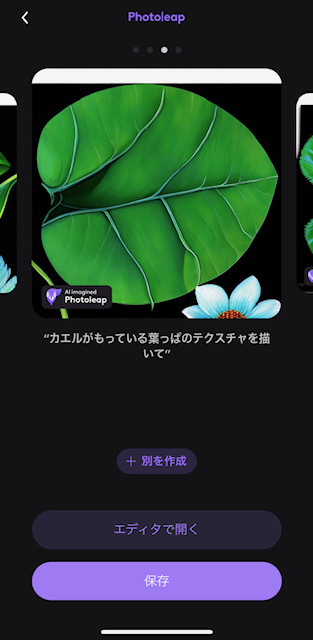
(8)Floralのテイストでテクスチャが生成されます

画像が気に入ったら保存をします。
今度は、保存した画像を元にさらにAIにテクスチャを描いてもらいます。
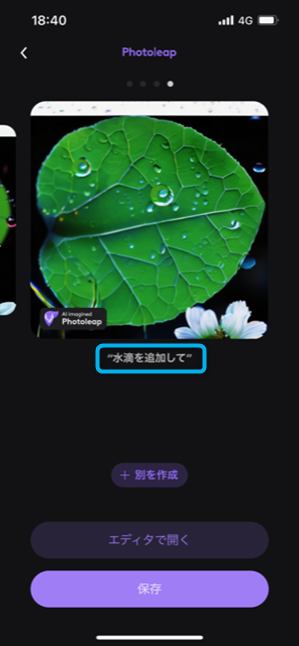
(9)生成されたテクスチャを元画像としてさらに条件を追加

AIに描いてもらったテクスチャに追加で「水滴」を追加してもらう事ができました。
あとがき
今回、Photoleapを使ったテクスチャの生成方法について解説させていただきました。
この記事で紹介させていただいた方法以外にも、使い方は色々あると思いますので
この方法だけにとらわれず、色々試行錯誤しながら活用すると良いとおもいます。
最後まで見ていただきありがとうございました。
おつかれ様でした!見てくれてありがとう!またきてね!