この記事では3DCG作成ソフトblenderを使用して樹木を作成する方法を紹介しています。
とっても簡単なので、手順に沿ってやってみよう!
樹木アドオンの設定方法

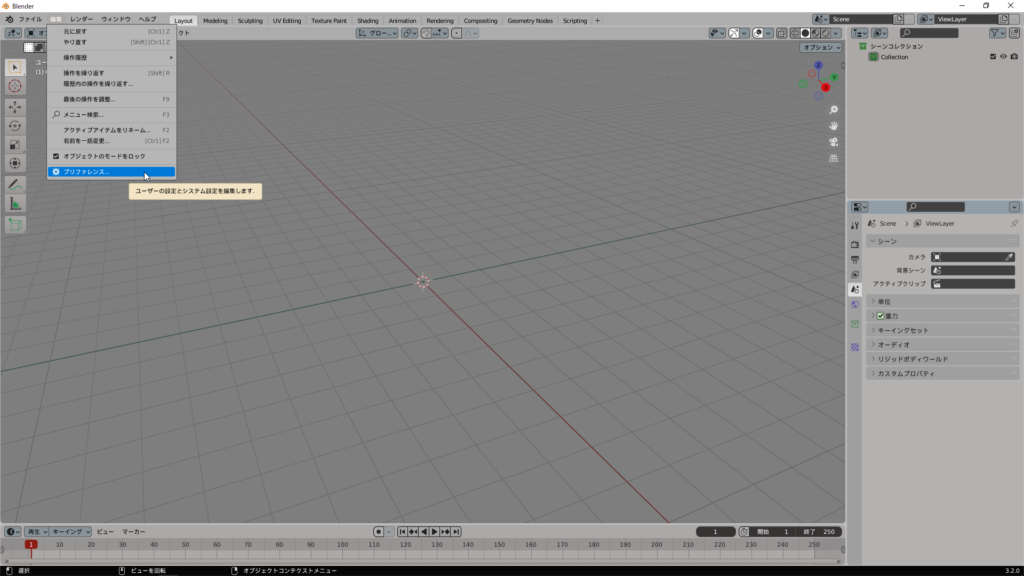
1、編集メニューから プリファレンス をクリック。

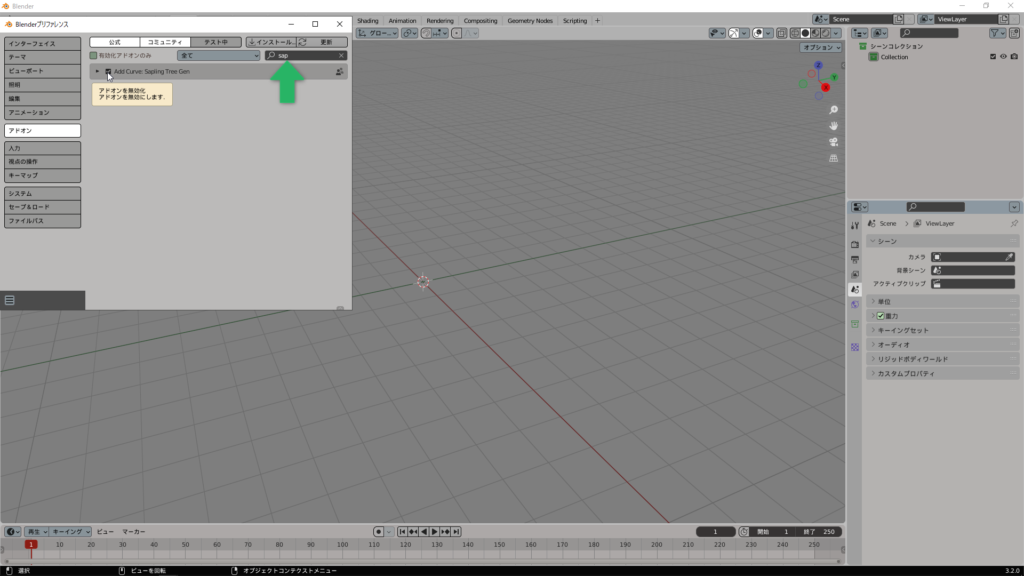
2、アドオンの項目の検索ボックスに sap と入力。
【 Add Curve: Spling Tree Gen 】のチェックボックスにチェックを入れます。
このアドオンを追加する事で、カーブオブジェクトに Spling Tree Gen が追加されます。
樹木オブジェクトの追加方法

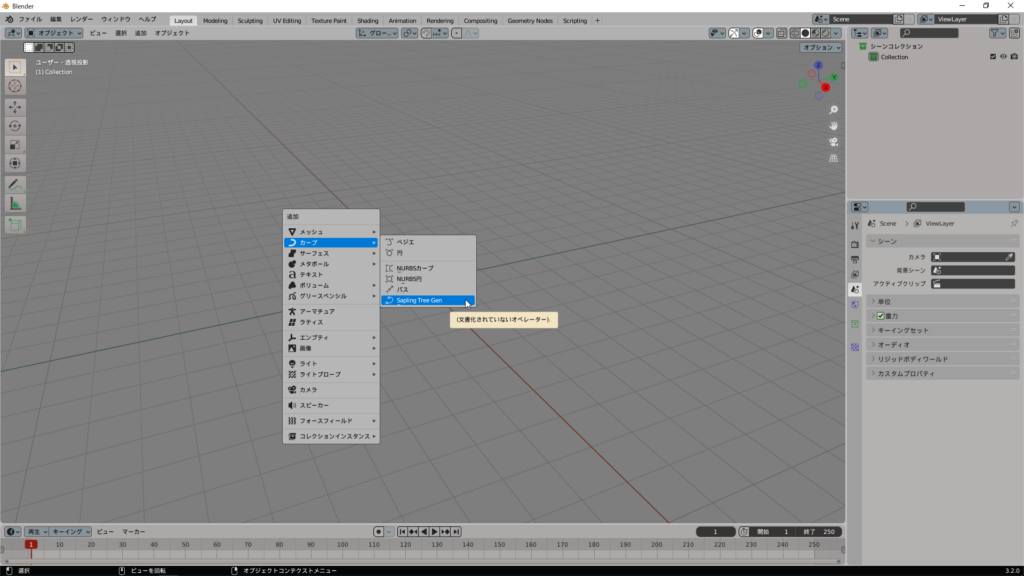
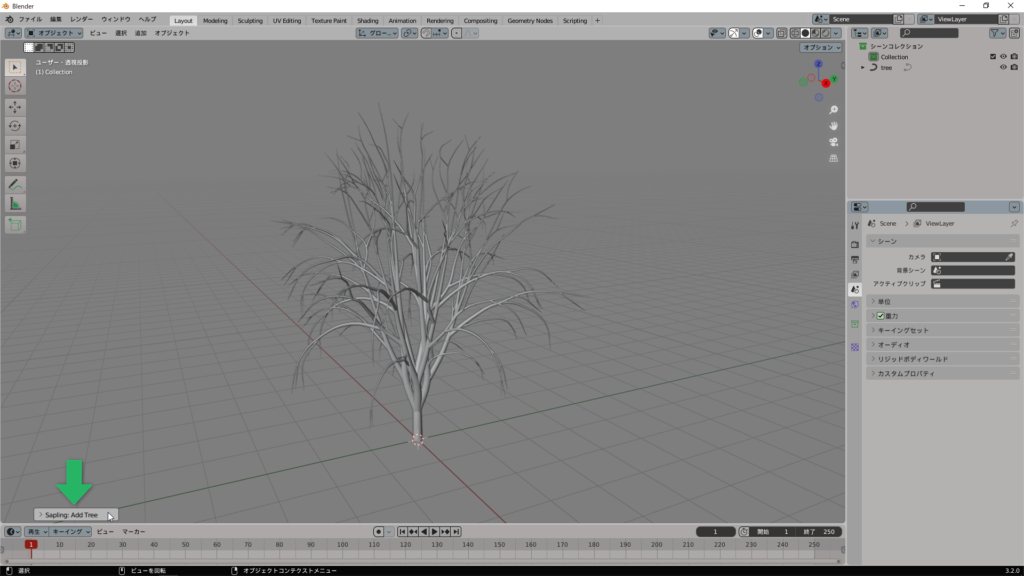
SHIFT+Aを押して、カーブから Spling Tree Gen をクリックします。
これで基本となる樹木オブジェクトが追加されます。
樹木の幹の設定

1、オブジェクト追加直後、画面左下に表示される Sapling:Add Tree を選択
表示されていない場合、もう一度 樹木オブジェクトの追加 からやり直してください。

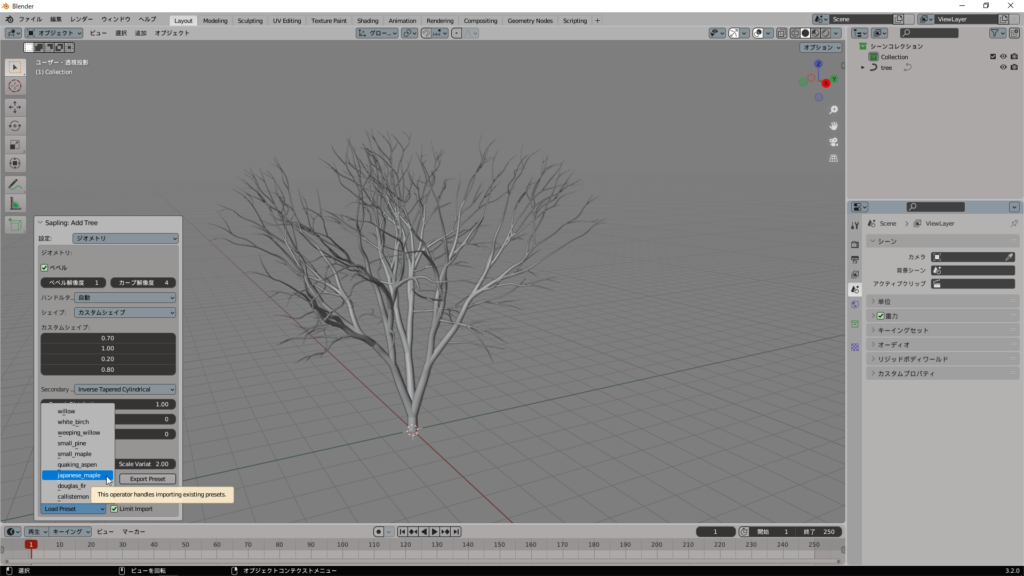
2、Load Preset から 目的の樹木に近いプリセットを選択します。
この記事では Japanese_maple を選択しました。

3、Tree Scale の数値を変更する事で 樹木の大きさと形を変更できます。
樹木の枝の設定

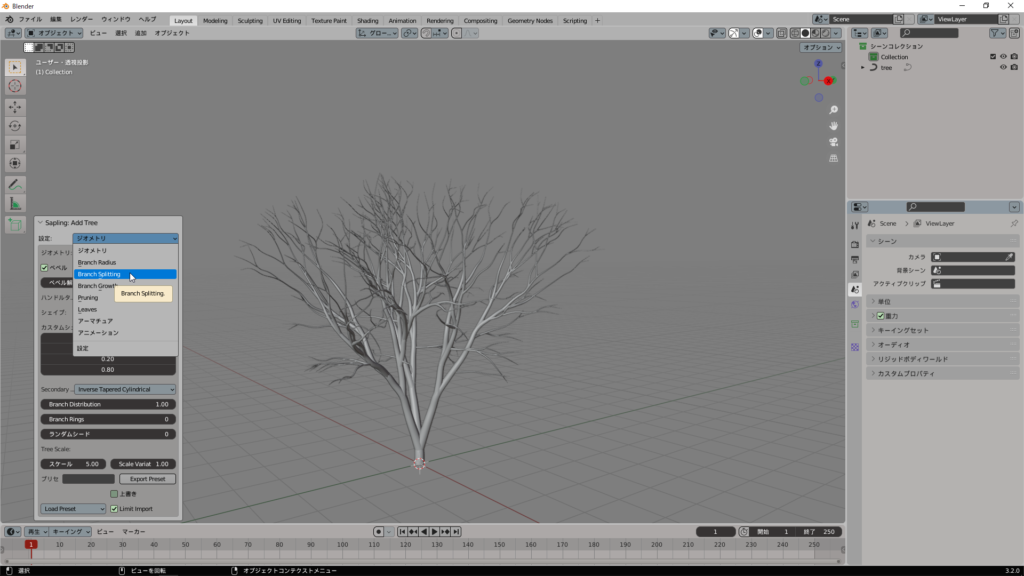
1、メニュー上段の ジオメトリ から Branch Splitting を選択

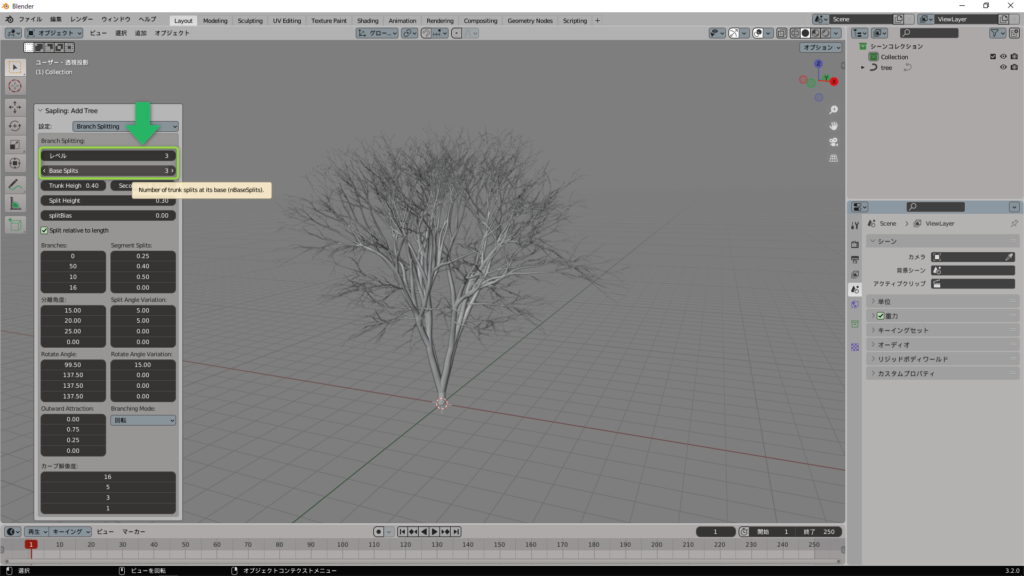
2、レベル と Base Splits の数値で 枝の本数 と 細かさ を調整できます。

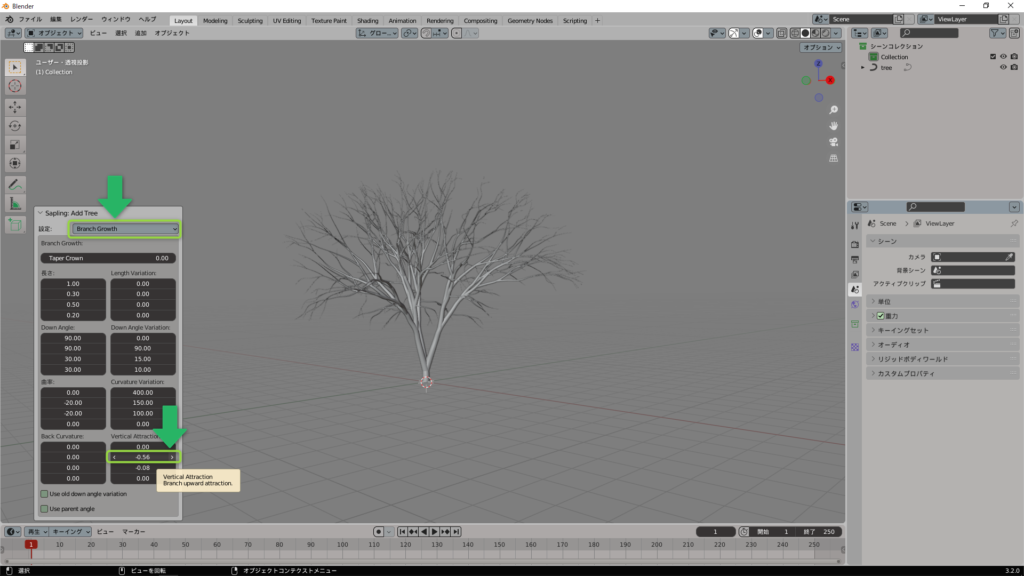
3、メニュー上段の設定を Branch Growth に変更し
Vertical Attraction の数値を変更する事で、枝の向きを設定する事ができます。
樹木の葉の設定

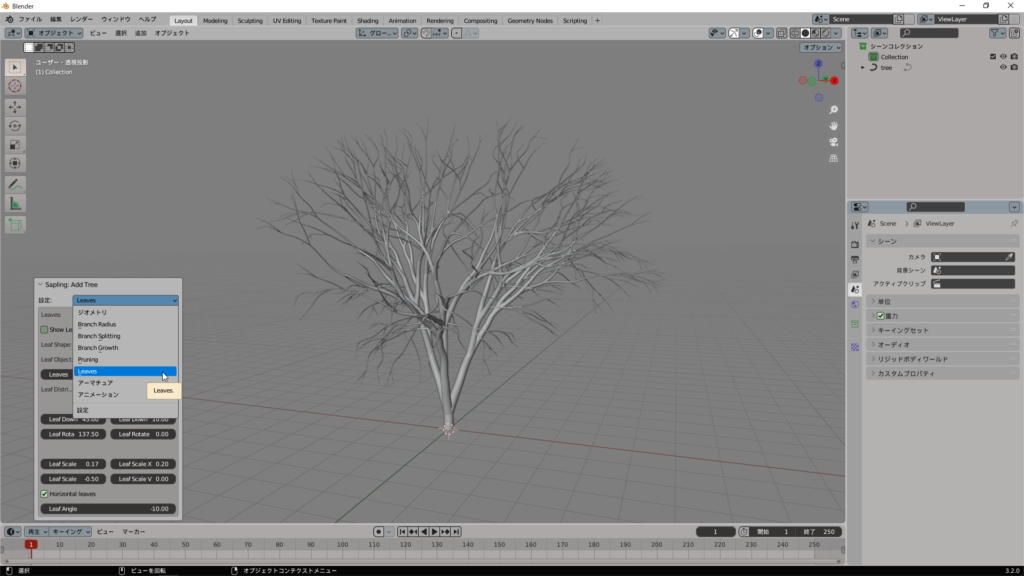
1、メニュー上段の設定を Leaves に変更します。

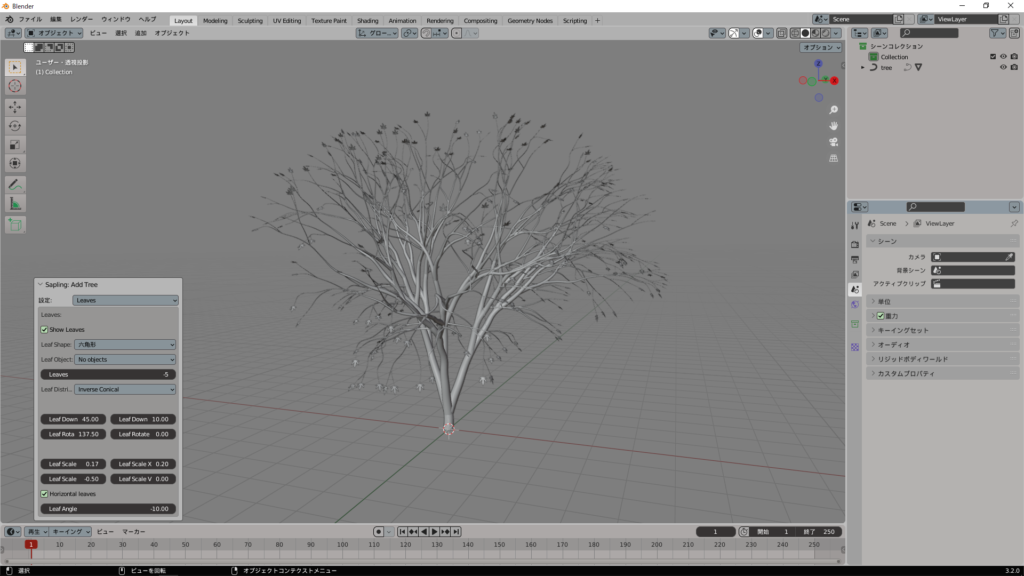
2、Show Leaves にチェックを入れると葉が追加されます。

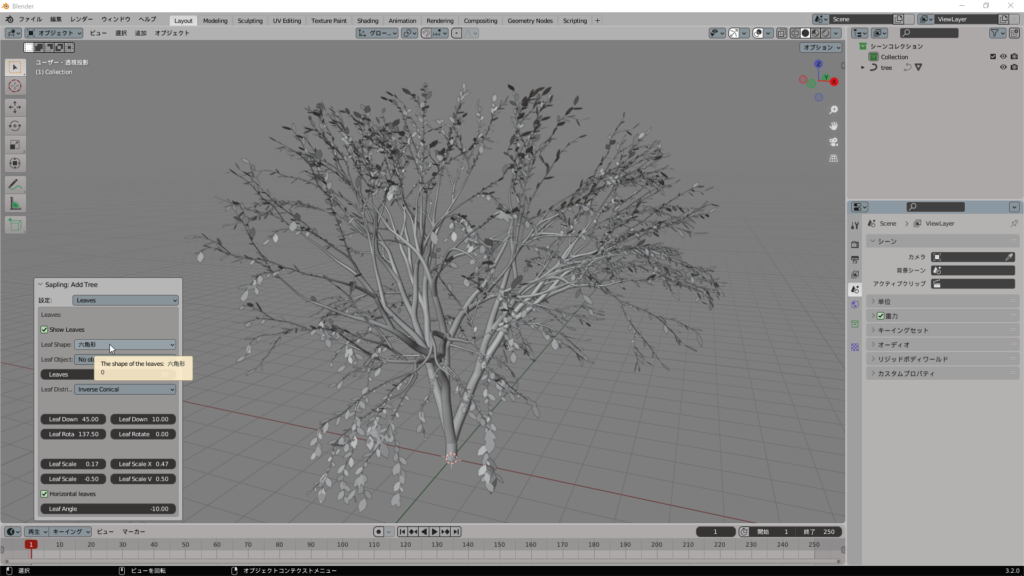
3、Leaf Shape を変更して葉の形を設定できます。
※ 葉には別途、自前のテクスチャを設定する事も可能です。
樹木の色の設定
枝・幹の色の設定

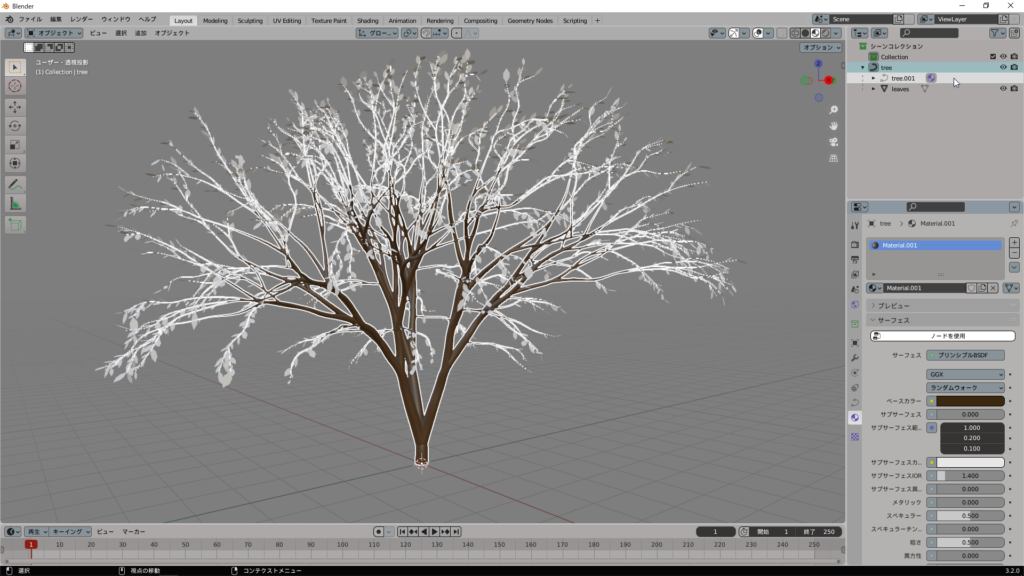
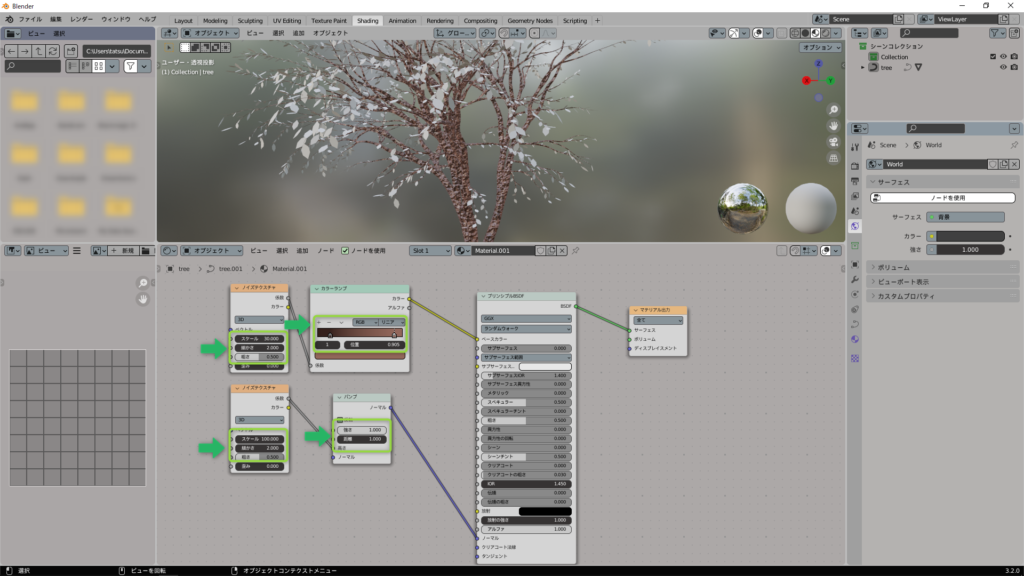
1、画面右上のメニューから tree を選択します。

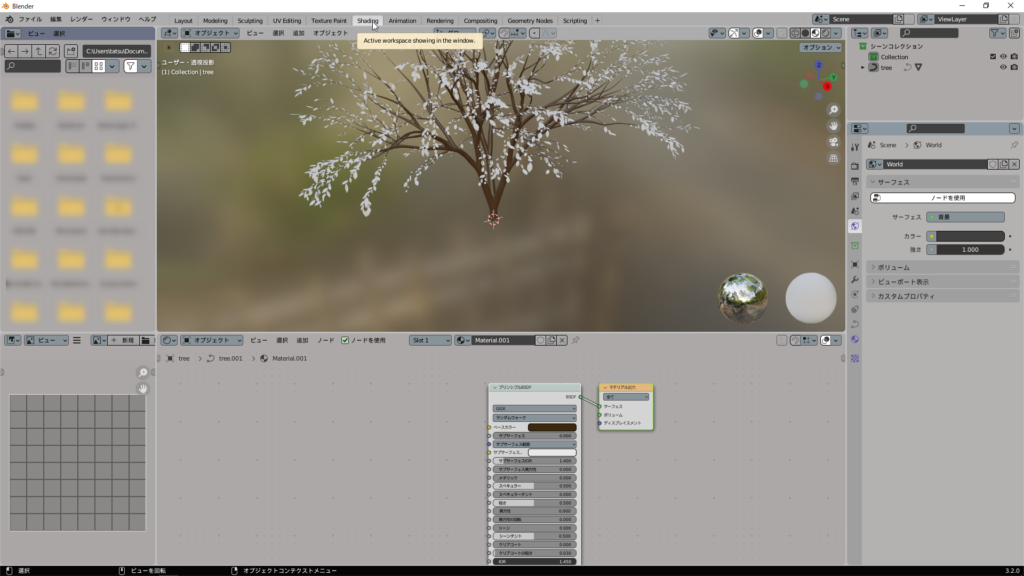
2、上部のタブメニューから Shading をクリックします。

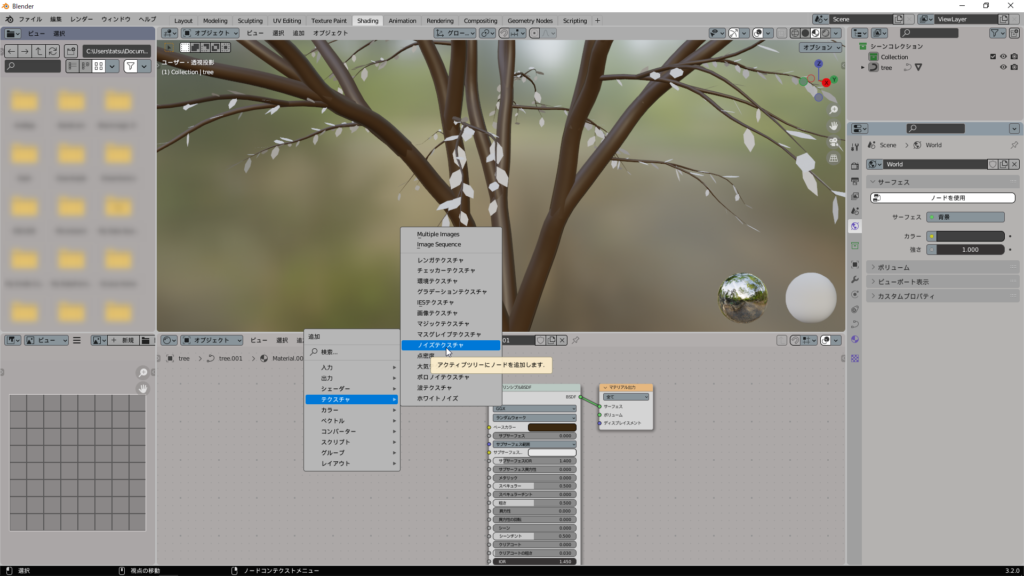
3、SHIFT+Aでメニューを開き テクスチャ から ノイズテクスチャ を追加します。

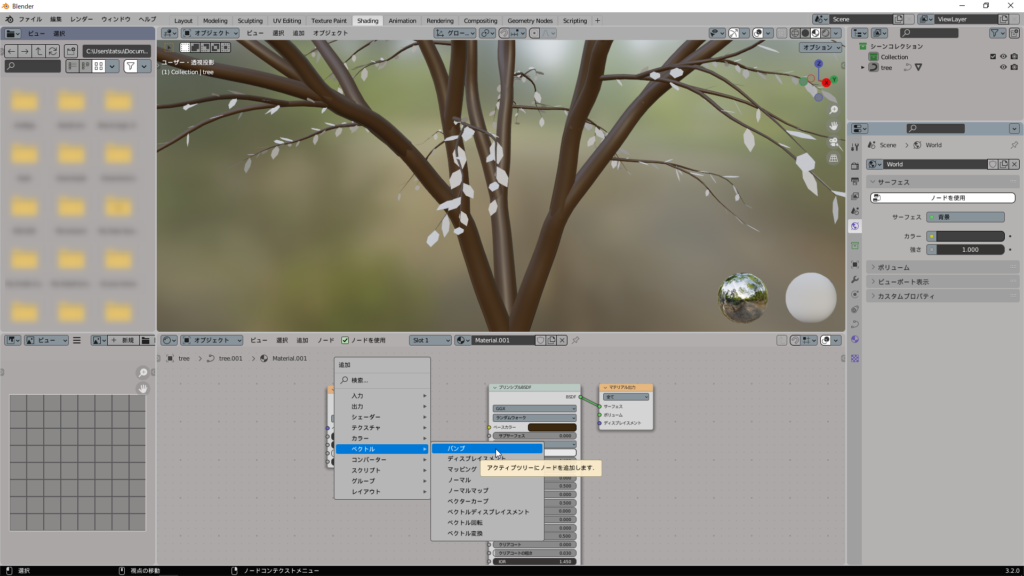
4、SHIFT+Aでメニューを開き ベクトル から バンプ を追加します。

5、SHIFT+Aでメニューを開き コンバーター から カラーランプ を追加します。
追加したノイズテクスチャをコピーし、画面の様に線をつなげます。
※ こうする事で幹の凸凹感を出すことができます。
葉っぱの色の設定

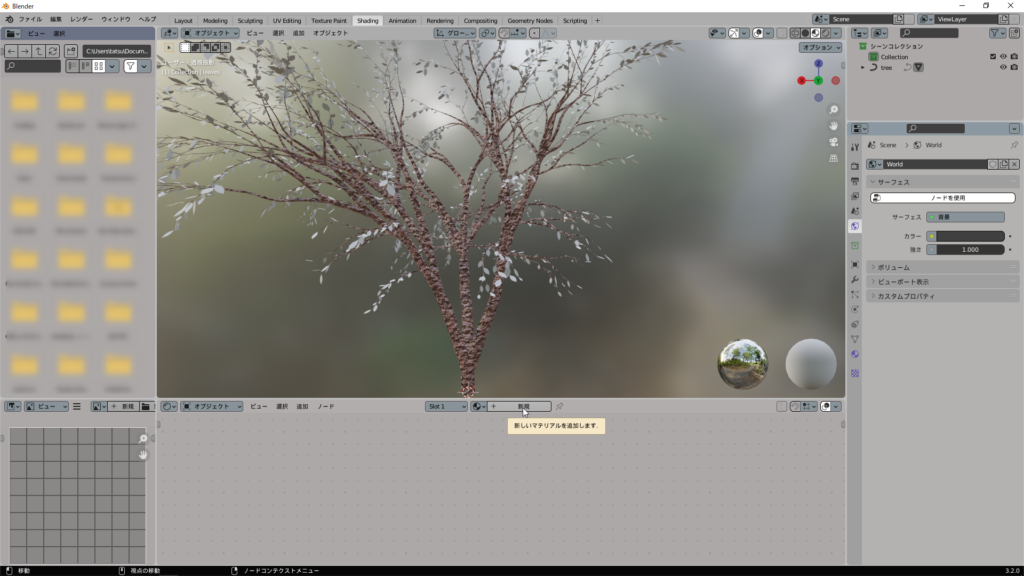
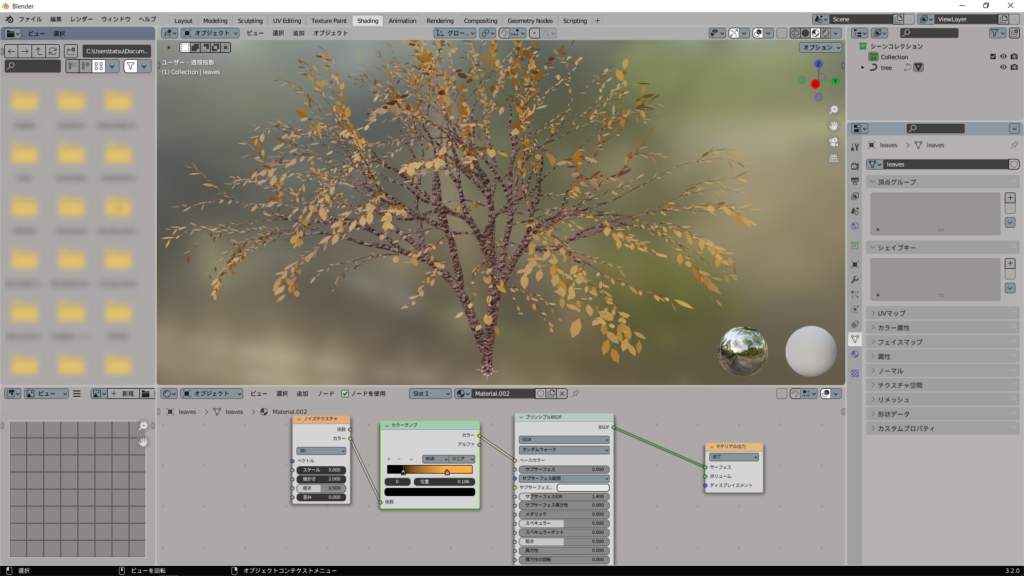
1、画面右上のメニューから leaves を選択します。

2、上部のタブメニューから Shading をクリックします。

3、シェーディング画面の 新規 をクリックします。

4、ノイズテクスチャとカラーランプを追加し、画面の様に線をつなげます。
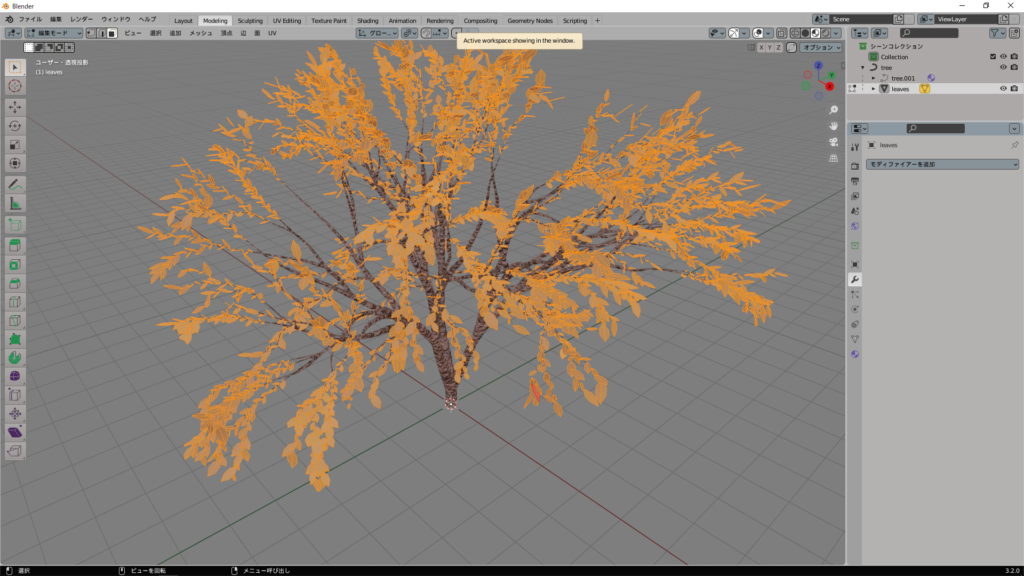
おまけ(葉のサイズ変更)

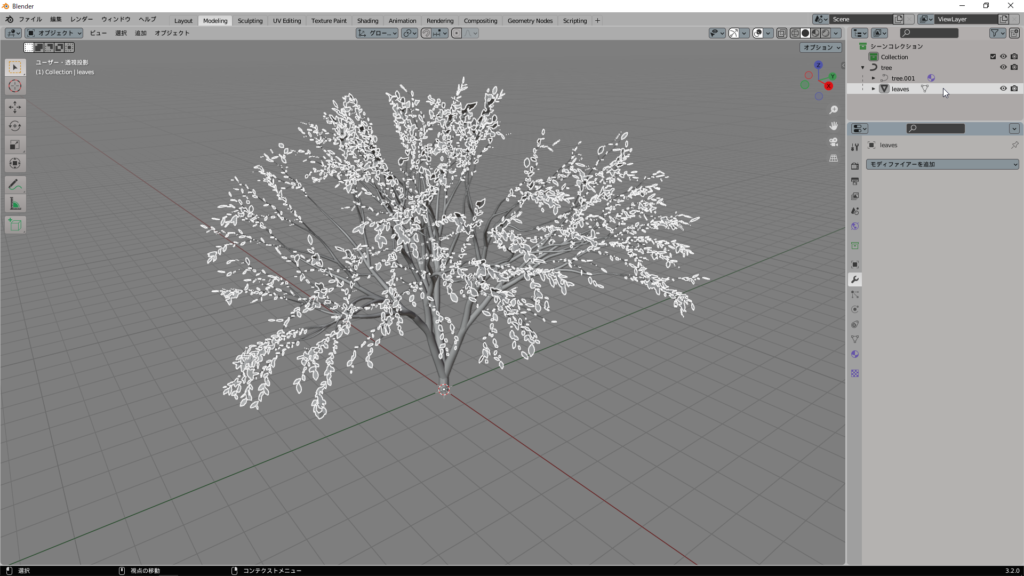
1、葉を選択し、編集モードからAで全部の葉を選択します。

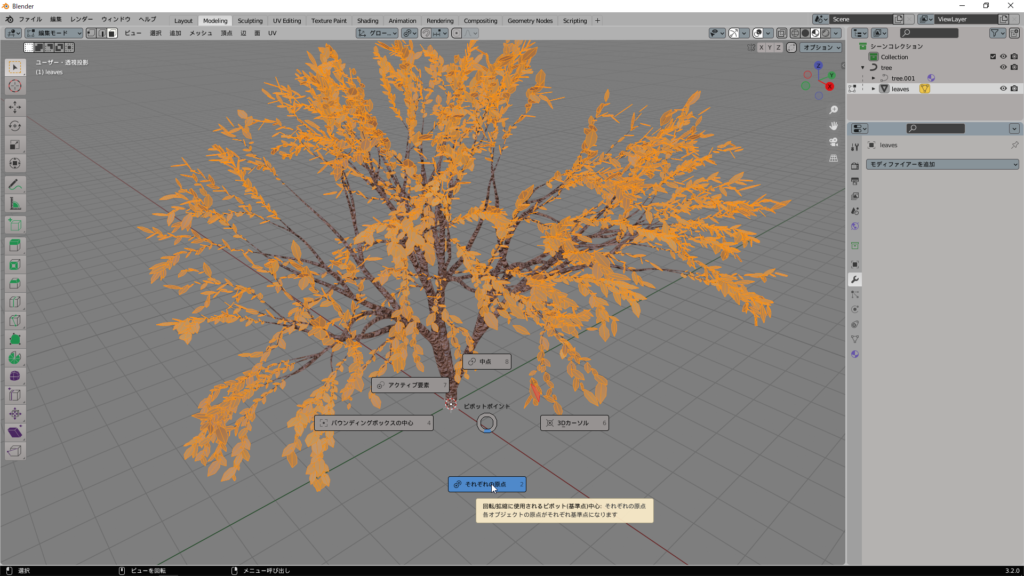
2、.ピリオドでピボットポイントを開き それぞれの原点を選択します。

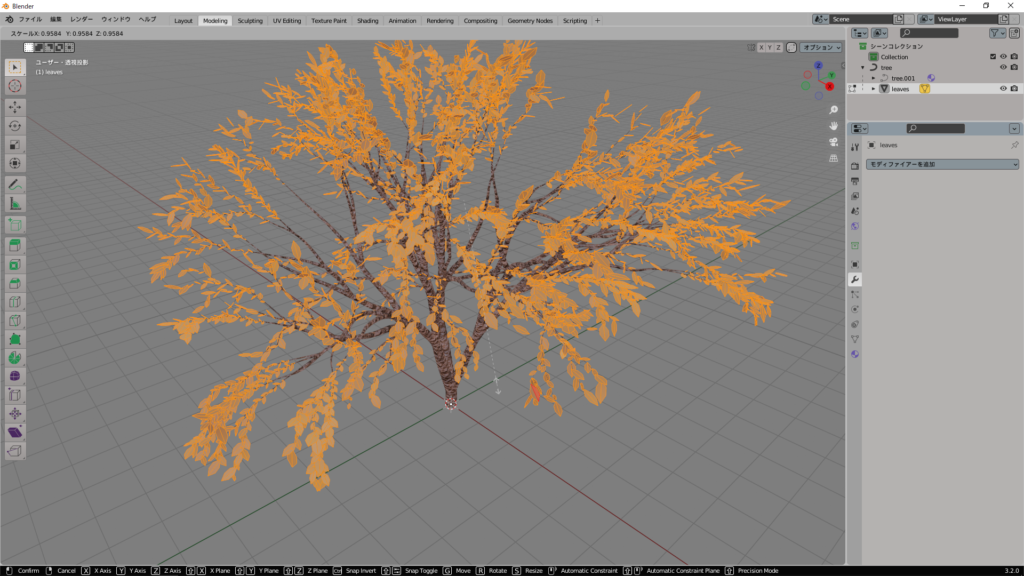
3、Sキーを押してから、マウスをドラッグして葉っぱのサイズを変更します。
完成図

完成したら、ライトやカメラを追加しレンダリングしてみよう!
お疲れさまでした!
最後まで見てくれてありがとう!